Vue 官方出品的 vitepress 是什么?
什么是 VitePress,官方的解释为:
VitePress 是VuePress的小兄弟,建立在Vite之上。
这个解释估计让不了解的人更摸不着头脑了,VuePress 也是 Vue官方出品,简单说就是一个基于 markdown 文件生产静态网站的工具,一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack 驱动的单页应用。Vite 可以理解为和 Webpack 一样,都是一个打包构建工具,不过 Vite 基于浏览器原生支持ES模块,在性能上更出出众。
经过上面的解释,会发现 VitePress 似乎也是为了解决 VuePress 的一些问题而新创建的,官方对此也有解释。

结合官方文档介绍,总结以下,对比 VuePress,VitePress 有以下几个优势。
- 启动快,基于Vite,有着闪电般的热更新速度,开发体验非常棒
- 页面轻量
- 基于Vue3,性能更好
- 配置更简单
下面做一个项目来验证看是否真的如上面所说。
初始化
初始化很简单,新建一个文件夹 vite-demo,在文件夹下执行命令。
npm init -y
npm i vitepress vue --save-dev
接着新建一个文件夹 docs 文件夹,新增一个 index.md 文件。
再 package.json 中添加 dev 启动命令。
{
"scripts": {
"dev": "vitepress dev docs"
}
}
启动 dev,可以看到启动真的是很快,基本上几秒就完成了启动。

启动后打开浏览器效果如下。

配置
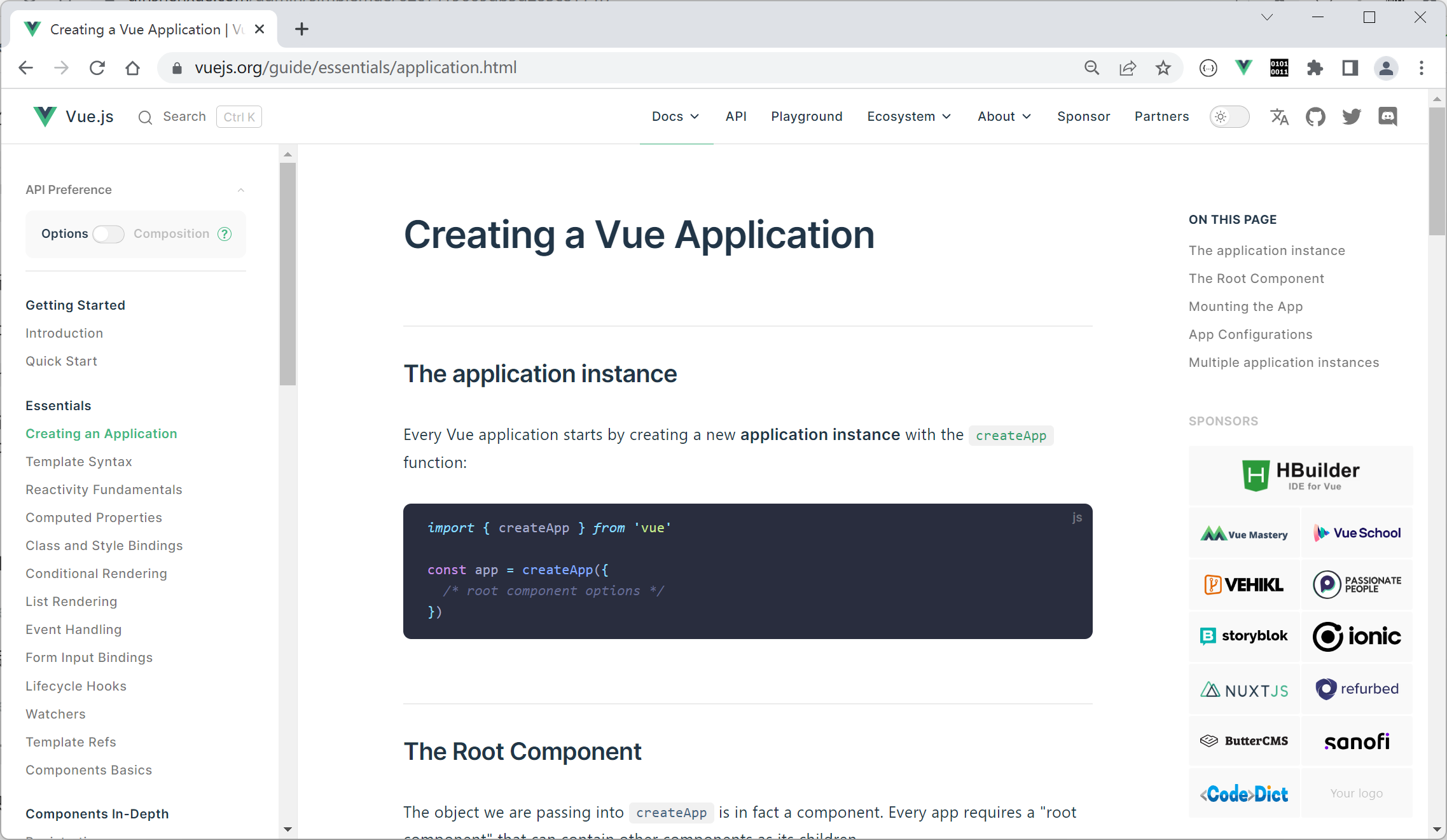
上面只有一个页面,看起来比较简陋,目前 Vue 最新的官方文档都是基于 VitePress 来做的,去看这些网站就能知道 VitePress 能做出什么效果。比如最新的Vue 3的官方文档。

可以看到网站风格非常适合做一些文档类的静态网站,整体调色也看着非常舒服。
配置也比较简单,可以参考官方文档。https://vitepress.vuejs.org/config/introduction.html
完整的配置的 ts 类型定义可以参考 https://github.com/vuejs/vitepress/blob/7b17d7d08deb9ffed74780dfab6ba2a5f6cc0477/types/default-theme.d.ts
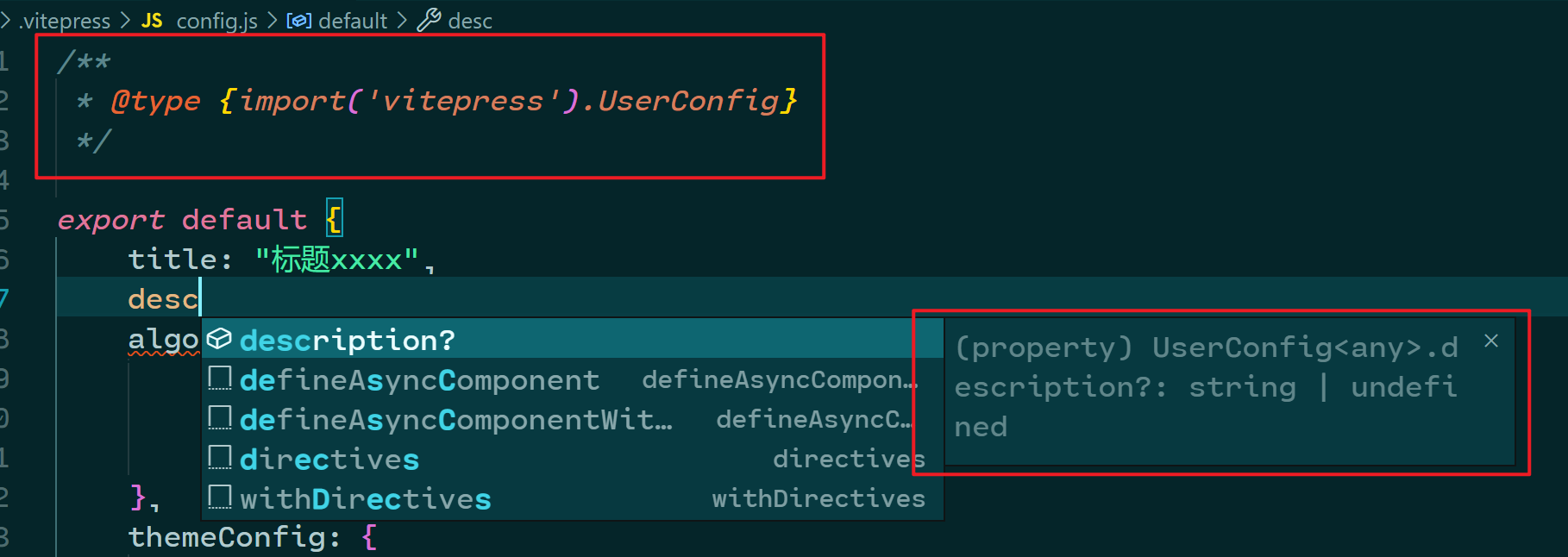
可以利用 IDE 的智能感知和 jsdoc 类型提示。

总结
vitepress 相比 vuepress 性能更好,无论是开发时的启动及热更新速度,还是生产打包出来的页面,都表现出明显的优势。目前 vitepress 处于 alpha 阶段,部分文档还在更新中。
