Vue cli 5 配置 svg-sprite-loader
原创
2023-3-24
11:30
编辑于
2023-3-24
11:36
./src/svgicons/ 为 svg icon的文件夹。
核心思路是先把 svg loader 排除icons的文件。然后用 svg-sprite-loader 来处理 icons下的svg文件
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
chainWebpack(config) {
config.module.rule("svg").exclude.add(resolve("./src/svgicons/"));
config.module
.rule("icons")
.test(/\.svg$/)
.include.add(resolve("./src/svgicons"))
.end()
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "svgicon-[name]",
});
}
});
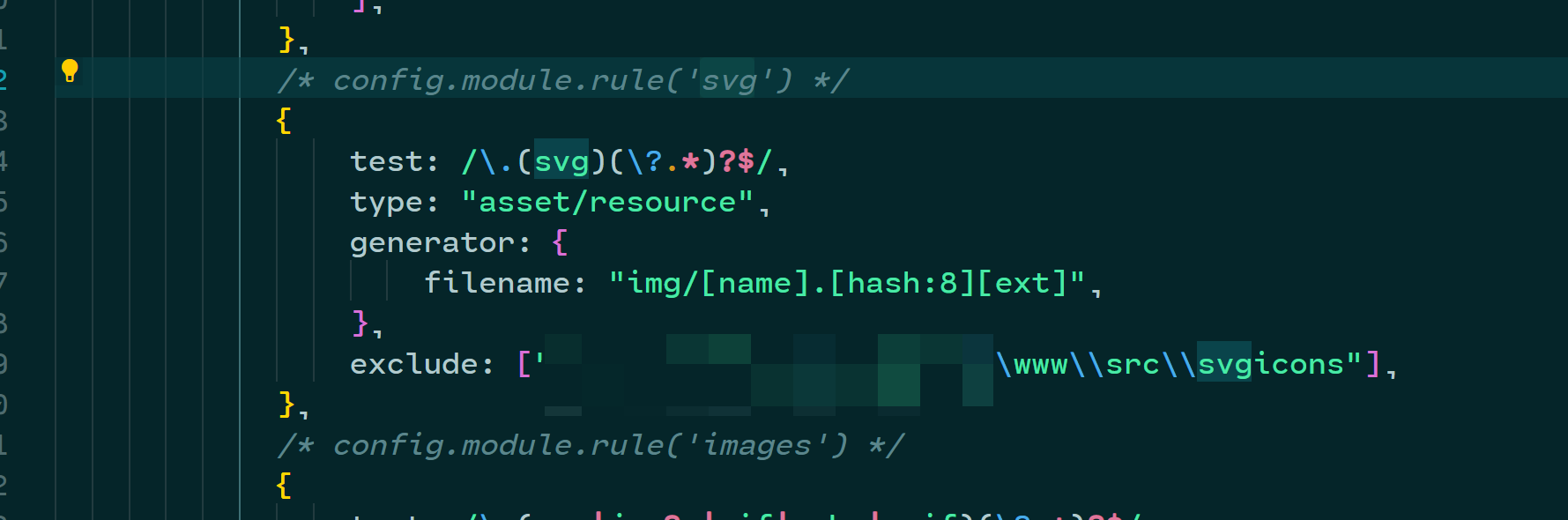
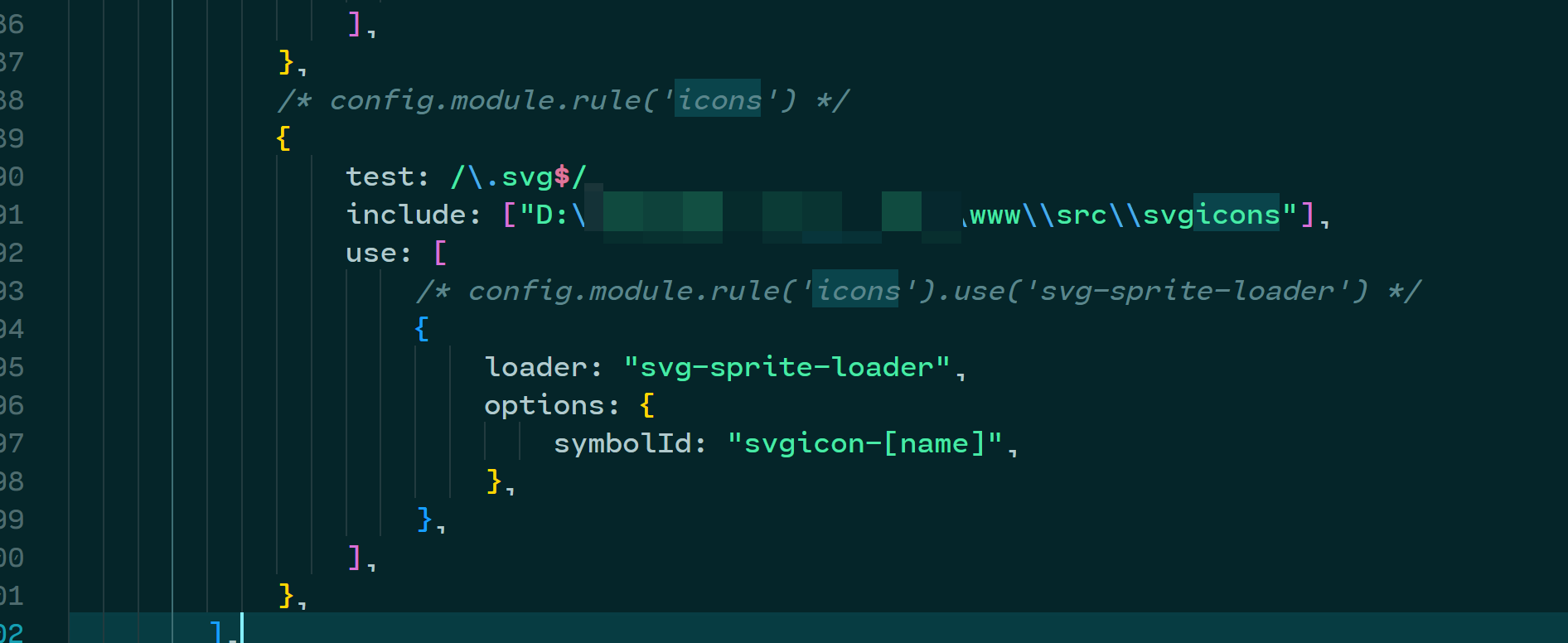
使用 vue inpect 命令查看webpack 的配置如下。



关注我的公众号