纯CSS实现网页字体大小自适应窗体大小
原创
2023-3-8
20:34
编辑于
2023-3-8
20:37
body { font-size: calc(100vw / 7) }
vw 是一个相对单位,表示视口(viewport)的宽度的百分之一。视口是指浏览器中用于显示网页内容的区域,包括浏览器窗口之内的所有可见区域。CSS vw 可以用于对元素的宽度、高度、字体大小等进行设置。
例如,1vw表示视口宽度的1%,100vw表示视口的100%宽度。因此,可以使用vw单位实现各种针对视口大小的自适应效果,比如标题大小、图片大小、响应式网格和视口大小的文本宽度等。
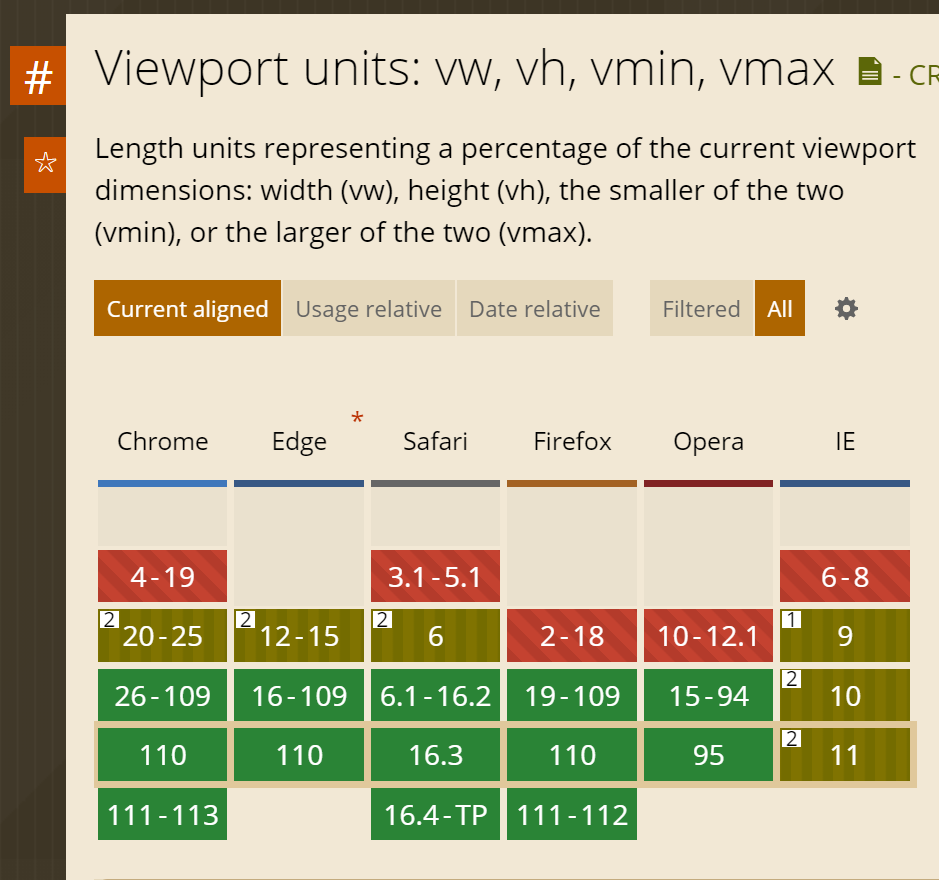
vw 兼容性

转载请注明出处。本文地址:
https://www.qinshenxue.com/article/pure-css-realizes-web-page-font-size-adaptive-window-size.html

关注我的公众号