JavaScript 计算滚动条的宽度
原创
2022-3-26
09:55
编辑于
2022-6-17
15:19
Chrome 等浏览器支持 CSS 设置滚动条的宽度,另外不同的浏览器滚动条宽度也不一致。有些场景需要计算滚动条的宽度来做精细的宽度计算。
比较简单的方案就是使用两个 div 宽度差来计算。
- 外层div设置 overflow:scroll,可以设置一个固定宽度,设置绝对定位、隐藏,不影响页面内其他元素。
- 添加一个内层div
- 滚动条宽度=外层div宽度-内层div宽度,使用 offsetWidth 来计算。
(function calcScrollbarWidth() {
var o = document.createElement('div');
o.setAttribute('style', 'position:absolute;visibility:hidden;width:100px;overflow:scroll')
document.body.appendChild(o);
var ow = o.offsetWidth;
var i = document.createElement('div');
o.appendChild(i);
var iw = i.offsetWidth;
o.parentNode.removeChild(o);
return ow - iw;
}
)()
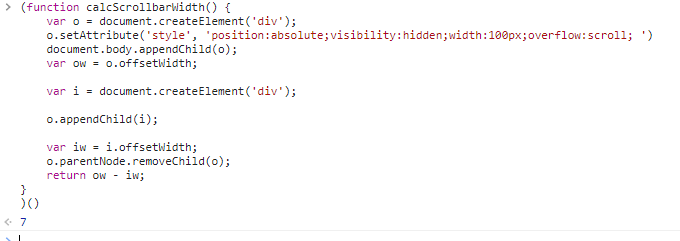
在自定义了滚动条宽度的页面测试返回了正确的值。
自定义滚动条样式如下,宽度设置为 7px。
::-webkit-scrollbar {
width: 7px;
height: 7px;
-webkit-border-radius: 5px;
background-color: rgba(0, 0, 0, 0.05);
}
测试滚动条计算结果如下。和CSS设置的结果一致。

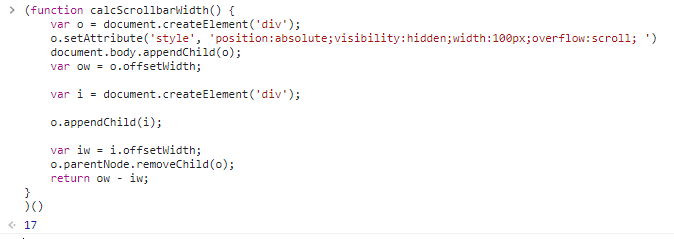
在未设置滚动条样式的页面测试如下,返回的宽度为 17,这也是大多数浏览器滚动条的默认宽度。

转载请注明出处。本文地址:
https://www.qinshenxue.com/article/javascript-calculates-the-width-of-the-scrollbar.html

关注我的公众号