跨域 iframe 内嵌页面 JavaScript 写 cookie 失败解决方法
原创
2022-3-24
21:16
编辑于
2022-3-24
21:39
iframe 页面和其父级页面在不同域的时候,如果iframe 页面需要写入Cookie,比如保存登录态,此时需要在写入的时候增加 SameSite=None;Secure;,方能写入成功,这个在之前的文章《解决 Express 或 nginx 站点 iframe 嵌入无法写 Cookie 问题》有详细的解决方案。
上面是服务器在写cookie的时候需要处理 SameSite,那么如果页面内的 JavaScript 写 cookie,会发现也不能写入成功。
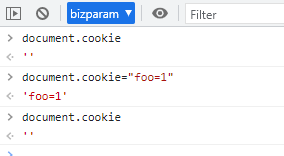
在一个跨域的内嵌页面测试如下图所示。

可以看到写入后,获取 Cookie为空,查看浏览器的 Cookie 面板,也没有发现刚才写入的内容,说明写入失败。
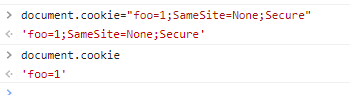
那么是否也需要在写入的时候增加和服务器一样的标识呢?

此时可以看到,Cookie 成功写入了。
总结
在 iframe 跨域的场景下,无论是服务器,还是内嵌的页面,如果要写入 Cookie,都需要增加 SameSite=None;Secure;
转载请注明出处。本文地址:
https://www.qinshenxue.com/article/cross-domain-iframe-javascript-failed-to-write-cookie-solution.html

关注我的公众号